JS实现滚动变色的文字效果
摘文:JS实现滚动变色的文字效果,可看到文字在交替变色显示,吸引访客的注意,效果真心不错哦。代码中已有详细,请自行修改即可。<script> var& ...
#其他教程
CSS仿手机QQ消息条数提示
摘文:<style>.xiaoxi{background: #abc;border: 1px solid grey;-moz-border-r ...
 #其他教程
#其他教程
HTML5 Canvas黑夜雪花飘落特效
摘文:一款HTML5 Canvas雪花特效,运行网页后可看到动态效果的雪花飘飘落下,随机位置,随机数量,速度可调节。<canvas id="mc" ...
#其他教程
超简洁JS网页title标题跑动闪烁
摘文:几行JS代码实现的网页Title文字跑动效果,类似有消息时的标题闪烁提醒功能,在JS代码中,当变量_record累加到3是,将其赋值为1。相当于无限循环。需要显示的消息提示内容可自拟哦。[code=j ...
#其他教程
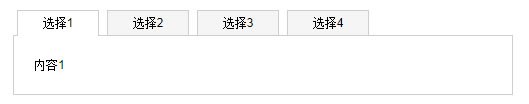
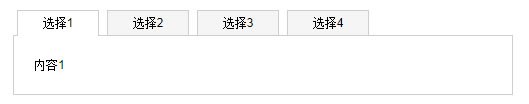
js实现简单的可切换选项卡效果
摘文:<!DOCTYPE html><html><head><meta charset="gb2312" /><title> ...
 #其他教程
#其他教程
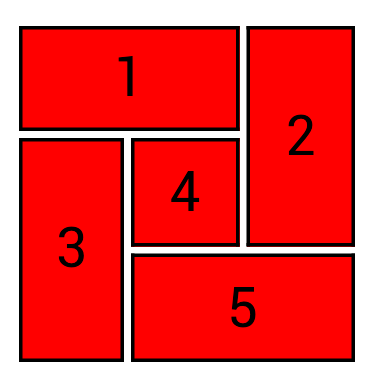
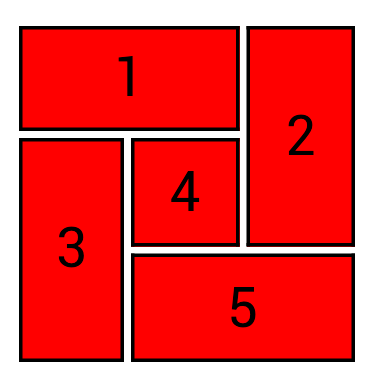
HTML自定义table表格形状(利用td的colspan/ro
摘文:html的<table>表格在很多网页都有应用,比如广东一本大学投档线表,这些是常规用法。博主笑忘书刚学到<td>有两个特别的属性,colspan和rowspan,可以给表格自 ...
 #其他教程
#其他教程
mysql增加字段
摘文:ALTER TABLE `zq_bbs` ADD COLUMN `email` char(64); ...
#其他教程
jQuery 语法
摘文:jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。基础语法是:$(selector).action()美元符号定义 jQuery选择符(selector) ...
#其他教程
geshi高亮类高亮[code]中文本例子
摘文:$高亮前的文本 = '以下是一段php代码:<?php$a = $b;$b = $c;$c = $d;$d = $e;完了';$高亮后的文本 = preg_replac ...
#其他教程
颠覆教你写samp模式
摘文:本教程为速成法,不会介绍任何原理。本教程专为0基础的妖友所写,大神勿喷。本教程有的地方可能与事实不符,但更容易理解。好,那现在开始!————————————设置HTTP代理IP为“ 10.0 ...
#其他教程
PHP模式过渡HTP编写
摘文:飞机直达基本参数讲解http://超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。HTTP/1.1/1.0网 ...
#其他教程
Samp模式htp标准写法
摘文:先放上一个模式代码,等下有用处。。#适用于1.83;;设置HTTP代理IP为"10.0.0.172",端口为"80";;设置HTTPS代理IP为"10.0.0.172",端口为"80";;//将HTT ...
#其他教程
上一页
 #其他教程
#其他教程
 #其他教程
#其他教程

 。
。 川公网安备 51192202000151号
川公网安备 51192202000151号