| composer @Ta | |
| 2015-07-19 13:33 |
横跨两列的单元格:
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<br/><br/>
横跨两行的单元格:
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
从演示可知,原本占一格的<td>,可以通过设置这个属性,占到两格。
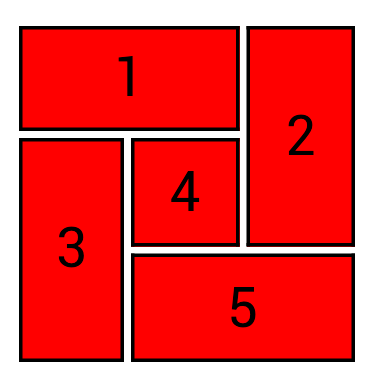
下面是下图的表格:
<style>
table{
width:100px;height:100px;
}
td{
background:red;text-align:center;border:1px solid #000;
}
</style>
<table>
<tr><td colspan="2">1</td>
<td rowspan="2">2</td></tr>
<tr><td rowspan="2">3</td><td>4</td></tr>
<tr><td colspan="2">5</td></tr>
</table>

| 阅:3153 | 发表于2015-07-19 13:33 |
心灵鸡汤:
®2019-2025 all power by Zlproject3.7
 川公网安备 51192202000151号
川公网安备 51192202000151号
蜀ICP备2021014921号-2
首页 #top
 提供CDN加速/云储存服务
提供CDN加速/云储存服务
天合之作 曲在人意