| composer @Ta | |
| 2015-07-19 22:49 |

<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>无标题文档</title>
<style>
body,ul,li ul,li{list-style:none;}
.wrap
ul,li{list-style:none;}
.wrap .hide
.hide #tab_t{
height:25px;
border-bottom:1px solid #ccc;
}
#tab_t li{
float:left;
width:80px;
height:24px;
line-height:24px;
margin:0 4px;
text-align:center;
border:1px solid #ccc;
border-bottom:none;
background:#f5f5f5;
cursor:pointer
}
#tab_t .act{
position:relative;
height:25px;
margin-bottom:-1px;
background:#fff;
}
#tab_c{
border:1px solid #ccc;
border-top:none;
padding:20px;
}
</style>
<script>
window.onload = function(){
tab("tab_t","li","tab_c","div","onmouseover")
function tab(tab_t,tab_t_tag,tab_c,tag_c_tag,evt){
var tab_t = document.getElementById(tab_t);
var tab_t_li = tab_t.getElementsByTagName(tab_t_tag);
var tab_c = document.getElementById(tab_c);
var tab_c_li = tab_c.getElementsByTagName(tag_c_tag);
var len = tab_t_li.length;
var i=0;
for(i=0; i<len; i++){
tab_t_li<i>.index = i;
tab_t_li<i>[evt] = function(){
for(i=0; i<len; i++){
tab_t_li<i>.className = '';
tab_c_li<i>.className = 'hide';
}
tab_t_li[this.index].className = 'act';
tab_c_li[this.index].className = '';
}
}
}
}
</script>
</head>
<body>
<div class="wrap">
<ul id="tab_t">
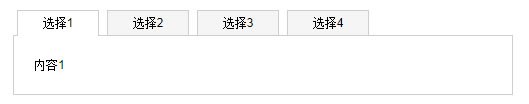
<li class="act">选择1</li>
<li>选择2</li>
<li>选择3</li>
<li>选择4</li>
</ul>
<div id="tab_c">
<div>内容1</div>
<div class="hide">内容2</div>
<div class="hide">内容3</div>
<div class="hide">内容4</div>
</div>
</div>
</body>
</html>
#tab_t{
height:25px;
border-bottom:1px solid #ccc;
}
#tab_t li{
float:left;
width:80px;
height:24px;
line-height:24px;
margin:0 4px;
text-align:center;
border:1px solid #ccc;
border-bottom:none;
background:#f5f5f5;
cursor:pointer
}
#tab_t .act{
position:relative;
height:25px;
margin-bottom:-1px;
background:#fff;
}
#tab_c{
border:1px solid #ccc;
border-top:none;
padding:20px;
}
</style>
<script>
window.onload = function(){
tab("tab_t","li","tab_c","div","onmouseover")
function tab(tab_t,tab_t_tag,tab_c,tag_c_tag,evt){
var tab_t = document.getElementById(tab_t);
var tab_t_li = tab_t.getElementsByTagName(tab_t_tag);
var tab_c = document.getElementById(tab_c);
var tab_c_li = tab_c.getElementsByTagName(tag_c_tag);
var len = tab_t_li.length;
var i=0;
for(i=0; i<len; i++){
tab_t_li<i>.index = i;
tab_t_li<i>[evt] = function(){
for(i=0; i<len; i++){
tab_t_li<i>.className = '';
tab_c_li<i>.className = 'hide';
}
tab_t_li[this.index].className = 'act';
tab_c_li[this.index].className = '';
}
}
}
}
</script>
</head>
<body>
<div class="wrap">
<ul id="tab_t">
<li class="act">选择1</li>
<li>选择2</li>
<li>选择3</li>
<li>选择4</li>
</ul>
<div id="tab_c">
<div>内容1</div>
<div class="hide">内容2</div>
<div class="hide">内容3</div>
<div class="hide">内容4</div>
</div>
</div>
</body>
</html>| 阅:2960 | 发表于2015-07-19 22:49 |
心灵鸡汤:
®2019-2026 all power by Zlproject3.8
 川公网安备 51192202000151号
川公网安备 51192202000151号
蜀ICP备2021014921号-2
首页 #top
天合之作 曲在人意