| composer @Ta | |
| 2019-02-17 17:28 |
CSS代码如下:
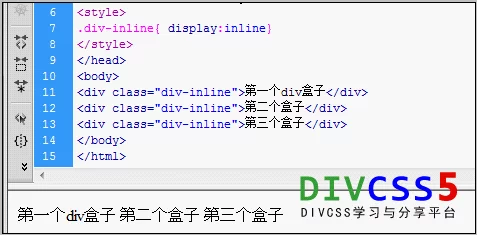
.div-inline{ display:inline}
Html代码片段:
<div class="div-inline">第一个div盒子</div>
<div class="div-inline">第二个盒子</div>
<div class="div-inline">第三个盒子</div> 
| 阅:3126 | 发表于2019-02-17 17:28 |
心灵鸡汤:
®2019-2026 all power by Zlproject3.8
 川公网安备 51192202000151号
川公网安备 51192202000151号
蜀ICP备2021014921号-2
首页 #top
天合之作 曲在人意