
|
南墙 |
|
2025-09-05 07:15 |
github文件加速代理
摘文:快速访问github文件网址: ...
#其他教程
JQuery返回前一页
摘文:1、JS 重载页面,本地刷新,返回上一页 <a href="javascript:history.go(-1)">返回上一页</a>& ...
#其他教程
图片与文字对齐vertical-align 属性
摘文:img { vertical-align:text-top; }属性说明:baseline 默认。元素放置在 ...
#其他教程

|
南墙 |
|
2021-01-26 01:33 |
html手机端自适应任然出现横向滚动条解决办法
摘文:html,body{ padding: 0; margin: 0; width: 100%; height: 100%; position:&n ...
#其他教程
js和jq toggle();隐藏显示方法
摘文:function getid(xg){ $(xg).togg ...
#其他教程

|
南墙 |
|
2020-05-11 13:07 |
[收藏]实现长篇文章全文阅读展开和折叠
摘文:实现长篇文章全文阅读展开和折叠html代码<div class="topic-content" data-floorID="0" id="floor_c ...
#其他教程
简单的线上音乐播放器 APlayer & MetingJS
摘文:APlayer & MetingJS它可以很复杂——定制显示内容和样式也可以很简单——就那么几行代码的事详细学习还是看官方文档吧:《url:https://github.com/MoePlayer/A ...
#其他教程
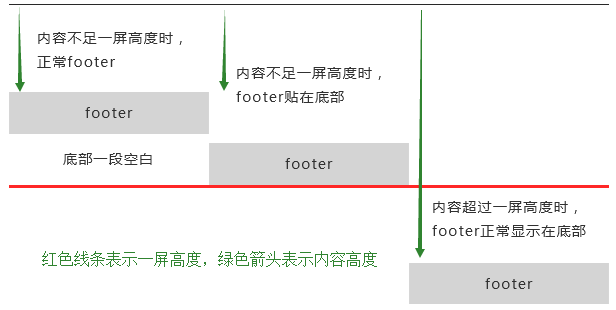
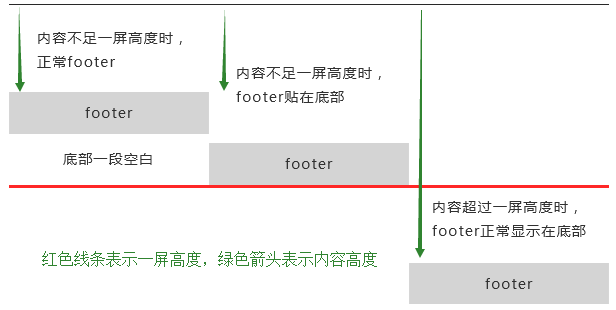
CSS 当内容不足一屏时footer紧贴底部
摘文:一般footer是跟着内容走的,所以当内容较少不足一屏的时候,footer也会跟着内容往上走,导致下面一段空白。所以这里我们来探讨下当内容不足一屏时footer也要紧贴底部的情况,因为比较难以描述,所 ...
 #其他教程
#其他教程

|
小小呆呆 |
|
2020-02-15 12:10 |
一行代码为网站添加暗黑模式/夜间模式
摘文:Darkmode.Js使用CSS mix-blend-mode 来为网站添加暗黑模式。只需复制粘贴以下代码段到你的网站,即可获得一个小部件以打开和关闭暗黑模式。官网:https:/ ...
#其他教程
块级不换行两块级顶部对齐居中
摘文:由于本人设计首页个性页用到了几个css,分享下块级不换行;/*块级不换行*/ display: inline-block;两块级顶部对齐:/*顶部对齐* ...
#其他教程
HTML设置滚动文字marquee详解
摘文:1. 滚动文字标签——marquee 使用<marquee>标签可以将文字设置为动态滚动的效果。 语法格式: ...
#其他教程
HTML字幕<marquee>滚动文字等
摘文:此页面包含HTML字幕代码,您可以在自己的网站或博客上使用。具体来说,它使用HTML <marquee>元素创建选取框。请注意,HTML <marquee> ...
#其他教程
电脑播放m3u8 格式
摘文:让电脑支持播放.m3u8的视频链接。首先我们需要一个chrome内核的浏览器,比如2345、搜狗、猎豹、360、yan&#dex、chrome等等浏览器安装Native HLS P ...
#其他教程

|
南墙 |
|
2019-04-12 00:57 |
HTML常用标签,速查列表。总结
摘文:HTML常用标签,速查列表。总结HTML 速查列表HTML 速查列表. 你可以打印它,以备日常使用。HTML 基本文档<!DOCTYPE&nb ...
#其他教程

|
南墙 |
|
2019-04-12 00:56 |
HTML font标签
摘文:HTML font标签<font color="red" size="1px">颜色和字体大小 </font> ...
#其他教程
iptables的详细用法
摘文:怎么写规则iptablesiptables COMMND chain CRETIRIA -j ACTION- ...
#其他教程

|
小涛 |
|
2015-08-19 08:45 |
 图片无缝滚动代码向左
图片无缝滚动代码向左
摘文: by:小涛想必大家都注意到marquee的不循环滚动,所以出现了很多替代脚本,接下来为大家详细介绍下:向左滚动/图片左无缝滚动在原作者的基础上做了一定修改,主要还是 ...
#其他教程

|
小涛 |
|
2015-08-11 15:49 |
《教程》免流写模式教程
摘文:小白们多多的看,里面有samp、hap、htp不会的多多学习!转主流免流写模式教程 .zip ...
#其他教程
JS点击链接弹窗询问是否确认进入
摘文:比较人性化的设置,当点击链接时,弹出窗口询问是否确认进入,你可以在弹窗内容里添加相关介绍。<script>function winconfirm(){quest ...
#其他教程
加载完后弹出uA
摘文:<script>alert("你的用户代理(UA)为:
"+navigator.userAgent);</script> ...
 #其他教程
下一页
#其他教程
下一页
 #其他教程
#其他教程
 #其他教程
#其他教程

 。
。 川公网安备 51192202000151号
川公网安备 51192202000151号